In the previous post, we explored Preact, compared its features with React, and examined the pros and cons of each. Now, let’s get started with Preact's command-line to create our first project.
# Creating a New Preact Application
It's very straightforward to set up your Preact project, and I'll show you exactly how in the following. However, before that, I think it's essential to understand how frameworks like Angular, Vue, React, and Preact compile and build web applications.
# How Web Development Frameworks Function?
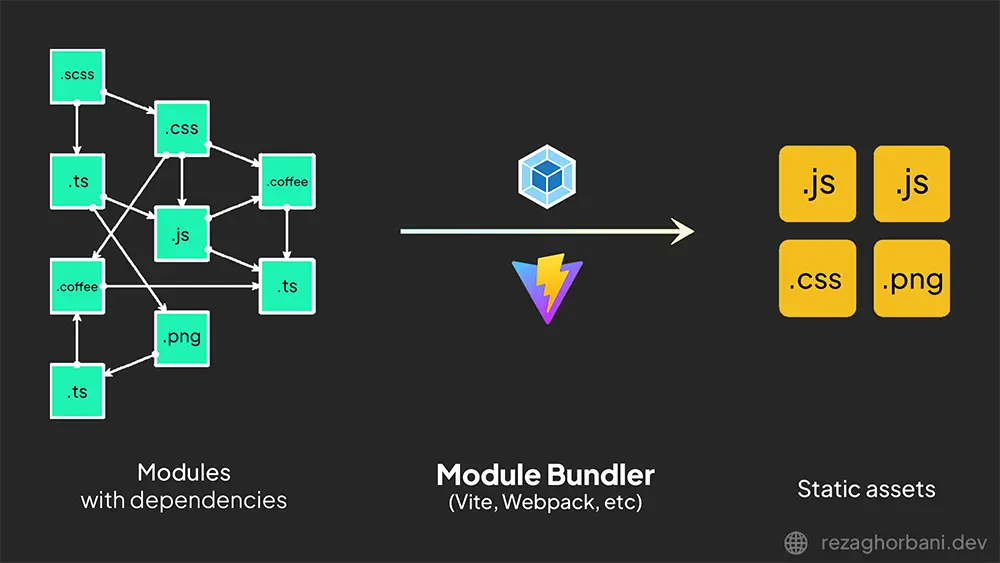
Web frameworks have their own syntax and code structure. For example, React uses JSX syntax which allows you to write HTML and even CSS within your JavaScript code. Browsers cannot interpret this natively. So we need a tool to translate and compile our code into formats that browsers can read and execute, which are HTML, CSS, and JavaScript. Powerful tools for this include Webpack and Vite (which are more popular), as well as Parcel and Rollup. These tools are commonly referred to as module bundlers.

Module bundlers allow us to break our application into separate, independent components/modules. They use appropriate compilers for each language and bundle the project into one or multiple files depending on our needs. Using a local development server, they can run our project, detect changes to automatically refresh the result, and help with debugging and developing our applications.
Preact, just like React, can be used with a variety of these module bundlers.
# Preact and Vite: The Ultimate Duo
By default, Preact uses Vite to set up a development environment. I'll explain more about Vite in another post, but for now, all you need to know is that Vite is a fast build tool designed to enhance the modern web development experience. It uses native ES modules (ESM) and provides features like Hot Module Replacement (HMR), which allows you to see instant updates in the browser without a full page refresh.

# Initializing Preact Using Vite
We will use Preact's default initializer, create-preact, which is the command-line interface (CLI) to scaffold our Preact application using Vite as the build tool.
Open a terminal window on your device and navigate to the folder where you want to set up your project. Now run this command:
npm init preactOr if you prefer yarn:
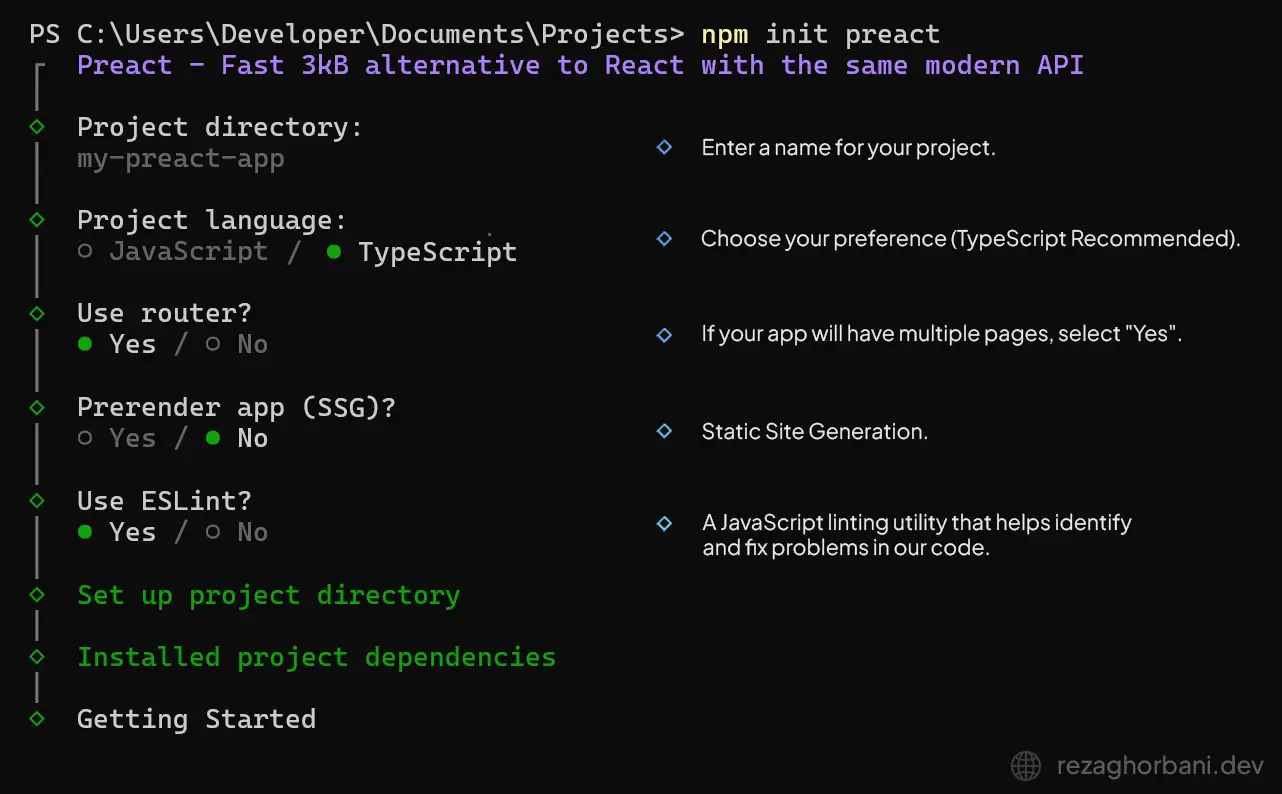
yarn create preactThis command will install create-preact if it is not already installed on your device. You will then be prompted for the app name and some initial configuration options:

Now let's explian some points in that configuration:
- Server-Side Generation (SSG): You can use server-side generation (SSG) alongside Preact's client-side rendering features. SSG allows desired content to be pre-rendered on the server, speeding up load times and improving SEO (search engine optimization).
I'll allocate a post to explain how to implement SSG in both preact and react. - ESLint: is a tool that performs static code analysis on your JavaScript/Typescript code. It checks for typical issues like syntax errors, formatting issues, style violations, and potential bugs.
# Seamless React Compatibility
The good news is that the preact/compat alias features have already been applied to our application through the initialization process. Therefore, no additional configuration is needed in our project to benefit Preact's compatibility with the React ecosystem. So for instance, you can import {useState} from 'react'.As mentioned in the previous post, this seamless compatibility means migrating the codebase to React would be straightforward if ever needed in the future.
We now have our basic Preact project initialized and ready to start developing!
# Final Thoughts
I chose not to cover creating a Preact project based on Webpack in order to keep this post short and straightforward. Additionally, the Preact development team recommends using Vite instead of webpack. However, if you prefer Webpack, you can use preact-cli. This also gives you access to more templates and boilerplates for starting your project.
In my next post, I'll explain how to migrate your current React project to Preact, whether it is built with Webpack or Vite.
Thank you for your time.✌️