Hello and welcome to my blog.
In this post, we get to know more about Preact, one of this year's trending libraries. And we'll compare it to React to see which one suits better for our projects.
Today, React is one of the most popular libraries for front-end development. It breaks web applications into multiple components that work independently and makes them easier to develop and maintain. Then why consider a replacement for it? We'll find out during these comparisons.
# What is Preact?
Preact is a fast, light, and powerful replacement for React that has been able to gain the trust of web developers over time. It's an improvement to React, and it's very easy to migrate to.
# Key Features
- JSX: Both libraries use JSX syntax which allows you to write HTML inside JavaScript. This makes components easier to develop and maintain and makes the code more readable.
- Components: Both use a similar approach in terms of using components. Allowing your application to divide into multiple parts that are reusable and can compose with each other to create bigger complex components.
- Life cycle: They both can properly handle the life cycle of applications and you can determine to run specific codes in any part of the application life cycle using hooks and React/Preact built-in methods.
- State management and context: With a similar system, they both allow you to dynamically change and render the User Interface of your application.
- SSR (Server Side Rendering): They both support SSR although they use a bit different ways to handle it. Either way you get all the tools you need to render the content on the server.
- Development Utilities: Each library provides its own set of development tools, such as command-line interfaces (CLIs) and browser extension developer tools. These utilities are essential for creating projects, configuring their environment and debugging the application.
- Preact Compat (or
preact/compat): A useful tool I strongly recommend using alongside Preact. It transforms imports fromreactorreact-domto Preact, so for example, when youimport { useState } from 'react', it actually imports it from Preact. This feature gives you the ability to use Preact without modifying your codebase, which significantly simplifies the process of migrating projects to Preact or reverting back to React.
# Main Differences
While there are many aspects that can be compared between these two libraries, to keep this post short, we will focus mainly on the key differences explored in the following sections.
# Bundle Size Difference
React's gzipped bundle size is around 45KB. In contrast, the combined bundle size of Preact and Preact Compat is only 9KB, which is remarkably smaller.
This clear difference in bundle size is crucial not just for users with poor internet connections, but also for those with low-end devices. A smaller bundle ensures a smooth user experience across all devices, regardless of their hardware capabilities.
# Performance
- Event Handling: One of the main differences between these two libraries is their approach to handling events across the application. React uses a synthetic system to manage events for each component. This ensures cross-browser consistency, optimal performance, and avoids event duplication during every render. On the other hand, Preact achieves these goals by utilizing the
addEventListenermethod, which is the natural way of handling events in JavaScript. This approach makes Preact's application performance even better. - Bundle Size: As mentioned earlier, Preact's remarkably small bundle size is another significant factor contributing to a smoother user experience.
- PWA (Progressive Web App): Preact is a PWA by default, which makes it incredibly fast to load on subsequent reloads.
It's worth noting that one of React's key features for enhancing application performance and reducing initial load times is lazy loading libraries and components. This functionality is currently experimental in Preact, but it'll soon be stable and ready for production use in projects.

Benchmark Results for Front-End Libraries on TodoMVC
# Ecosystem and Community
Although the number of people using and developing Preact is increasing, the vastness of React's community is undoubtedly larger and more established than its rival's. It's also worth mentioning that React's development team, which is Facebook, certainly provides better support and development compared to Preact.
However, the good news is that thanks to Preact's compatibility with React's ecosystem, we can use almost every feature and library developed for React inside Preact. For example, Redux, MobX, styled-components, Material UI, and more.
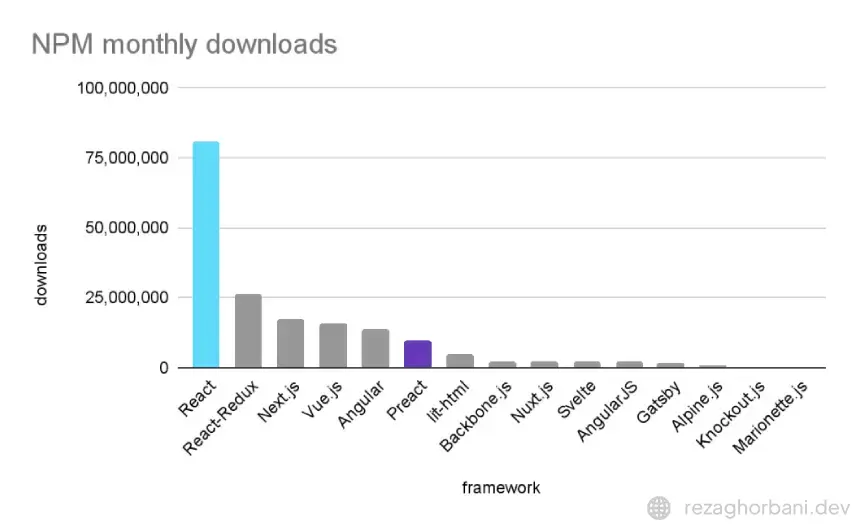
As you can see in the following chart, Preact's community population is rapidly growing, and it's already one of the most downloaded libraries on NPM, despite some of these libraries being significantly older than Preact.

# So, React or Preact? Which one to use?
The answer to this question depends on your needs and the project you're developing.
- React: If your project requires a more flexible and complex API on a large scale, full compatibility with React's ecosystem is essential, and you feel a strong need for the community support offered by the library you use, React is a more suitable option.
- Preact: If speed, performance, and being lightweight are your priorities in your application, and being largely compatible and adaptable with React's ecosystem is sufficient for you, I recommend using Preact for your current and future projects.
In rare and specific cases, some libraries may use certain features of React that might not be supported in Preact. However, even in those situations, thanks to Preact Compat, you can easily migrate back to React with minimal changes to your project's configurations.
# Conclusion
Both libraries have similar syntax and architecture and are powerful options for web development. The vast population of React's community, Facebook's support and development, and its flexible and expanding ecosystem make it a better choice for large-scale projects.
At the same time, Preact, with its growing compatibility with its rival's ecosystem and faster performance compared to React, is a suitable option for common projects.
Certainly, over time, the distance between these two libraries will likely become shorter, and perhaps they may even merge.
In the next post, we'll learn how to create a Preact project from scratch.
Thanks for reading this article! ✌️